設定偽靜態(URL)步驟

之前分享了一篇《Z-BLOG怎麼設定偽靜態?》,但是有的朋友看了之後還是不太明白Z-BLOG PHP偽靜態應該怎麼設定,本篇文章就寫的更白話一些、舉例出來,有需要的直接複製即可。
Z-BLOG PHP偽靜態設定分為:文章頁、首頁、分類頁、標籤頁、日期頁和作者頁,
我們建議大家設定文章頁和分類頁即可,其他選項則不用管。
現在,開始吧。
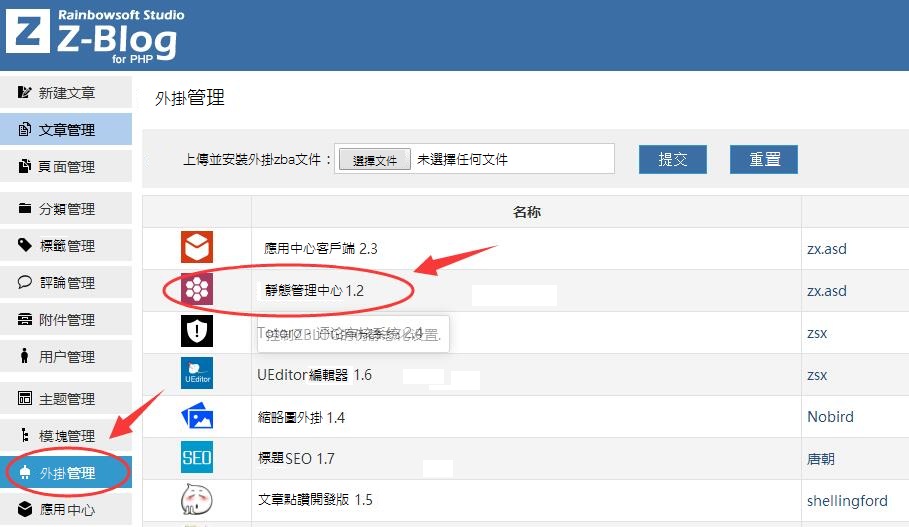
進入後台-打開外掛管理-打開靜態管理中心外掛-選擇偽靜態-按照以下規則填寫好:

文章頁偽靜態規則設定範例:
目標網址:http://www.xxxxx.com/post/721.html,
偽靜態規則:{%host%}post/{%id%}.html;
目標網址:http:// www.xxxxx.com /post/weijingtai.html,
偽靜態規則:{%host%}post/{%alias%}.html;
說明:文章頁網址中weijingtai為發布文章時填寫的別名,對應規則中的{%alias%}
目標網址:http:/ www.xxxxx.com /muban/721.html,
偽靜態規則:{%host%}{%category%}/{%id%}.html;
說明:文章頁網址中muban為文章所在分類的別名,對應規則中的{%category%}
目標網址:http:// www.xxxxx.com /muban/weijingtai.html,
偽靜態規則:{%host%}{%category%}/{%alias%}.html;
說明:文章頁網址中muban為文章所在分類的別名,對應規則中的{%category%};文章頁網址中weijingtai為發布文章時填寫的別名,對應規則中的{%alias%}
列表頁偽靜態規則配定範例:
目標網址:http://www.xxxxx.com/muban/,偽靜態規則:{%host%}{%alias%}/{%page%}/;
目標網址:http://www.xxxxx.com/3/,偽靜態規則:{%host%}{%id%}/{%page%}/;
ps. 以上列出的僅為幾種比較流行的設定,大家還可以參考《Z-BLOG怎麼設定偽靜態?》此文中的偽靜態標籤自己排列組合。
現在完全設定好了沒?設定好了點擊「提交」。然後去設定ReWrite規則,一般也不需要修改什麼,到了ReWrite規則頁面後直接點擊左下角的按鈕提交保存即可。現在,你的Z-BLOG網站就是偽靜態的啦!
